CityMockUp emphasizes and proposes a solution to the problem of involving citizens in the actual process of furnishing or shaping the urban environment that they inhabit. The project consists of digitally interconnected and tangible building blocks that citizens can use to construct their own desired urban architecture proposals.
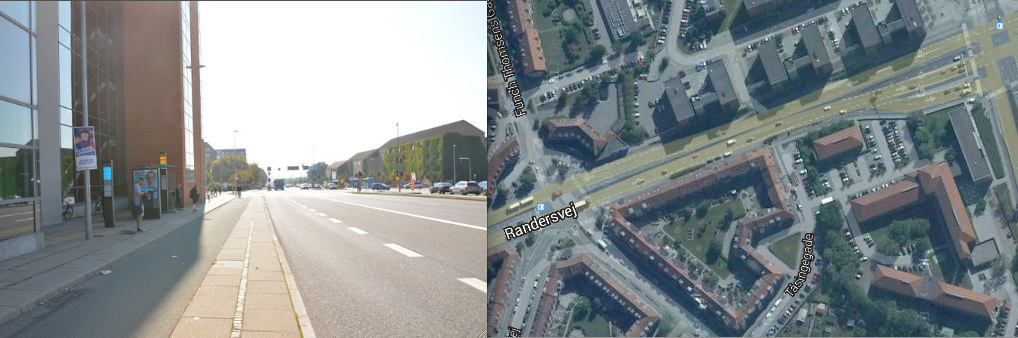
Citizen involvement in projects concerning the shaping of the urban environment in the cities of Denmark is close to non-existing. Despite good intention from the civic to invoke closer connections to the civil in order to attempt a kind of co-creation the results are still absent. As a result the shaping of the urban environment is still carried out almost exclusively through a top-down perspective.
The problem we are trying to solve is how to involve citizens in the actual process of furnishing and shaping the urban environment they inhabit. Alongside we wish to prompt dialogue with the civic in order to give rise to a critical dialogue about how perspectives of a better shaping of the urban environment can be constituted through participatory, bottom-up processes.
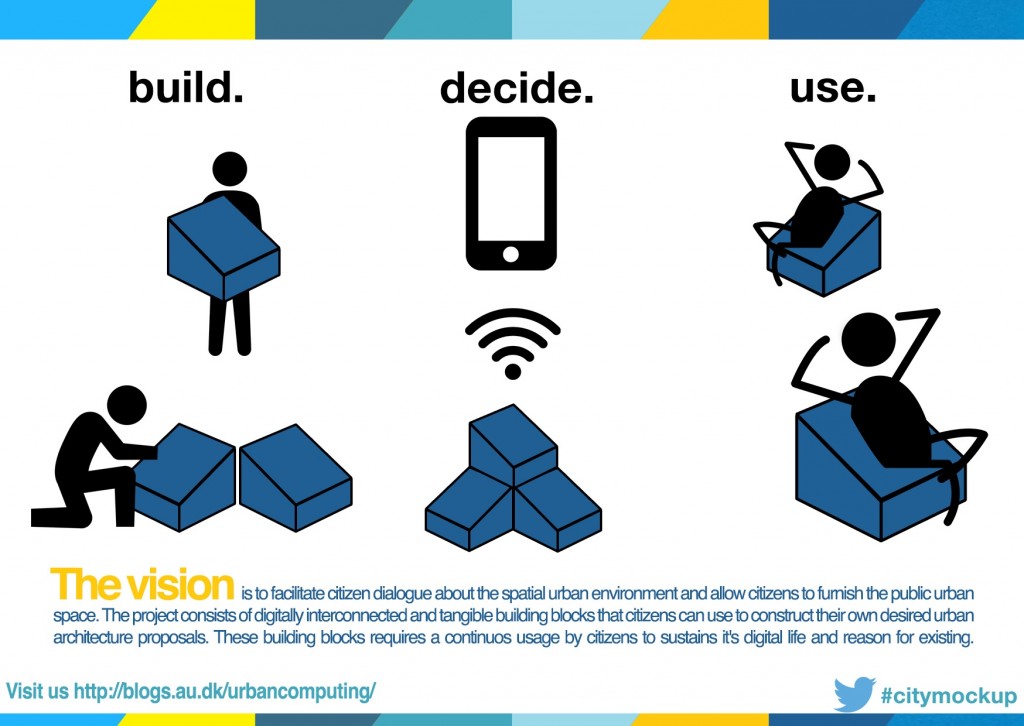
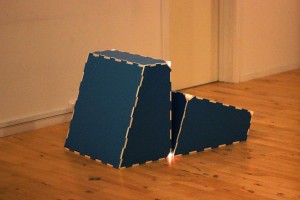
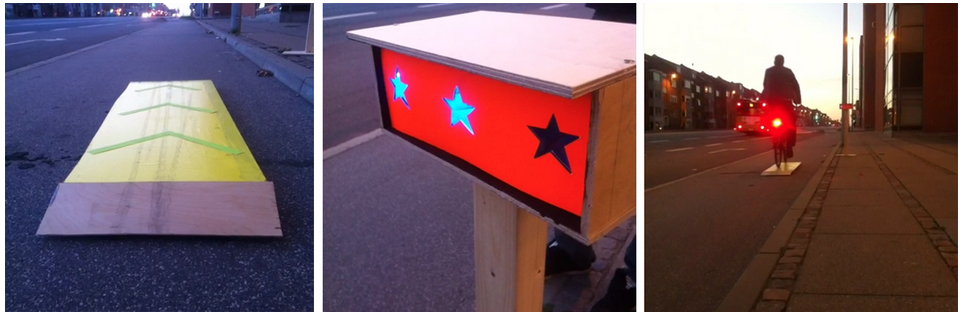
CityMockUp is an urban interaction design, and consists of digitally interconnected and tangible wooden modules that citizens can use to construct their own desired urban architecture proposals. The proposed construction requires a wide support to be digitally stored, and a continuous usage by citizens to sustain their digital life/ existence in the urban space. As such Citymockup is a tool for dialogue and a temporary manifestation of citizens needs in the urban space. The urban architecture proposals enter a life cycle of three phases.

1) Build: One or more citizens build a construction, take a picture of it and upload it to a web application where other citizens can see it.

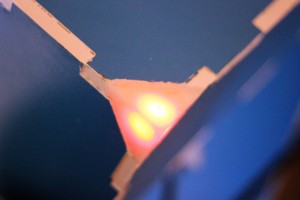
2) Vote: Citizens in proximity of a construction have the possibility to express their approval/disapproval and comment on it through a web application for a limited period of time. If the construction gets enough approvals its form will be digitally stored, and the LED’s start pulsing.

3) Life: Once a construction is “living”, its pulse will start decreasing slowly. If the construction is used, the pulse will be increased and the construction will keep living. If it is not used the pulse will slowly fade out and the construction will “degenerate” and die, after which the modules can be used in new constructions.
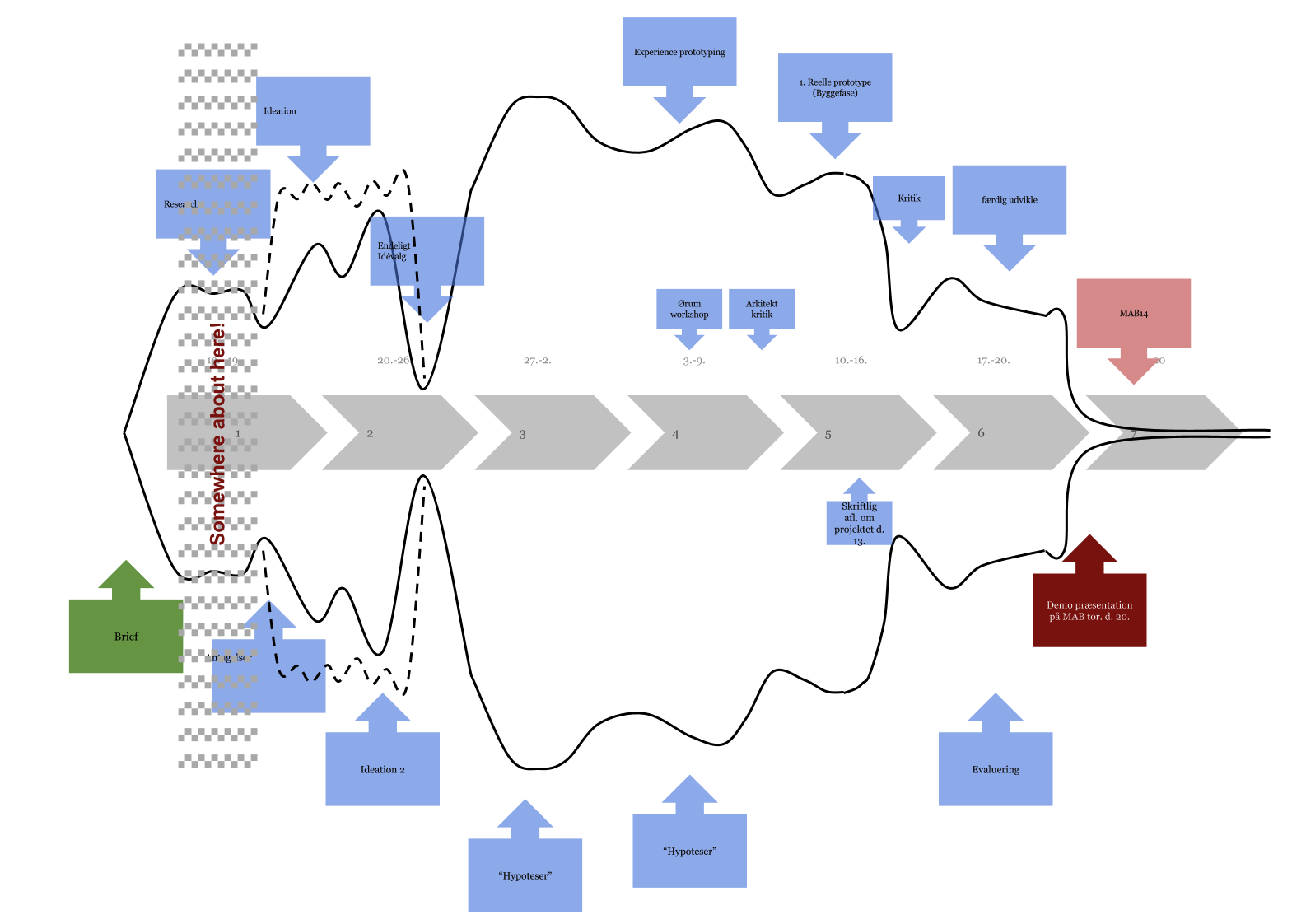
CityMockUp has been the end result of a process, carried out as part of the course Urban Computing at Aarhus University in fall 2014 and in collaboration with the municipality and their project Digital Neighborhoods (Digital Bydel). CityMockUp was exhibited at Media Architecture Biennale 2014, Aarhus, Denmark.